Czym jest framework Bootstrap? Jest to narzędzie wykorzystujące gotowe rozwiązania HTML i CSS, ułatwiając stworzenie interfejsu graficznego stron www, a także aplikacji internetowych. Zawiera on zestaw różnego rodzaju sformatowanych elementów, np.: teksty, rozwijane menu, formularze, przyciski, tabele, slajdery, ikony. Framework Bootstrap jest intuicyjny, przejrzysty i posiada prawie wszystkie elementy niezbędne przy tworzeniu stron internetowych. Bootstrap korzysta także z języka JavaScript. Jedną z największych zalet jest to, że Bootstrap wspiera Responsive Web Design.
Bootstrap powstał w 2010 roku dzięki programistom pracującym przy Twitterze. Zadaniem tego frameworka jest dostarczenie elastycznych reguł CSS (kaskadowych arkuszy stylów) do tworzenia layoutów stron w sposób prosty i szybki. Dodatkowo dzięki gotowym skryptom JavaScript możemy dodać do strony wiele ciekawych elementów.
Większość elementów html ma narzucone z góry style (są to nagłówki, paragrafy i cytaty). Aby nałożyć style na pozostałe elementy musimy skorzystać z konkretnych klas. Twórcy frameworka dostarczyli klasy, dzięki którym możemy stworzyć naprawdę wiele elementów, piękne i nowoczesne przyciski, tabele, formularze, paski nawigacyjne, itd.
Dzięki Bootstrap można w szybki i efektywny sposób stworzyć w pełni funkcjonalne, responsywne strony internetowe – dzięki temu strony stworzone w oparciu o ten framework świetnie wyglądają na każdym rodzaju wyświetlacza i na każdym urządzeniu – komputerze, tablecie, czy smartfonie.
Podstawy tworzenia strony www opartej o framework Bootstrap
Uwaga! Wpis ten dotyczy Bootstrap w wersji 3.
Struktura plików
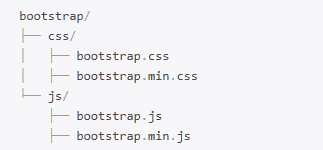
Do naszej strony www wystarczy podłączyć tylko 2 pliki, aby uruchomić framework – jeden jest arkuszem CSS, a drugi plikiem JavaScript. Możemy wybrać wersję zwykłą lub skompresowaną (zajmuje mniej miejsca, szybciej się wczytuje, ale jest bardzo trudny w edycji). Tak wygląd ogólny schemat:

A więc wystarczy dodać następujący kod w nagłówku strony aby uruchomić framework:
<link rel="stylesheet" href="css/bootstrap.css" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script> <script src="js/bootstrap.js"></script>
Zawartość
Framework ten posiada praktycznie wszystkie elementy potrzebne twórcy stron internetowych. Dzieli się je na następujące główne kategorie:
Scaffolding
Fundament, na którym opiera się framework. Są tutaj globalne style dla strony, reset domyślnych stylów nadawanych przez przeglądarki (różne przeglądarki nadają odmienne style). Tutaj także znajdują się ustawienia dotyczące systemu Grid Layout (odpowiada on za tworzenie kolumn na stronie).

Base CSS
Tutaj znajdują się gotowe style dla praktycznie wszystkich elementów HTML. Oprócz nich są zdefiniowane klasy, które zawierają ikony Glyphicons.

Components
Tutaj znajdują się podstawowe style dla elementów interfejsu strony.
JavaScript Plugins
Tutaj są zdefiniowane wszystkie interaktywne elementy strony, korzystające z języka JavaScript.
Lista wszystkich komponentów
| Nazwa | Podgląd |
|---|---|
| Button groups | |
| Button dropdowns |  |
| Navigational tabs |  |
| Navbar |  |
| Labels |  |
| Page headers |  |
| Thumbnails |  |
| Alerts |  |
| Progress bars | |
| Modals |  |
| Dropdowns |  |
| Tooltips |  |
| Popovers |  |
| Accordion |  |
| Carousel |  |
| Typeahead |  |
Pobieranie paczki z frameworkiem
Istnieją dwie możliwości pobrania frameworka. Możemy pobrać gotową, pełną wersję z wszystkimi pluginami albo stworzyć wersję spersonalizowaną – tę ostatnią szczególnie polecam doświadczonym użytkownikom.
Aby pobrać Bootstrap należy odwiedzić stronę https://getbootstrap.com/
Postawowy szkielet szablonu strony html
Do pracy z frameworkiem wystarczy podpiąć dwa pliki: arkusz CSS i pluginy JS.
<!DOCTYPE html> <html> <head> <title>Bootstrap Template</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet" media="screen"> </head> <body> <h1>Hello, world!</h1> <script src="http://code.jquery.com/jquery-latest.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>
Szczegółowe informacje jakich klas należy użyć, aby sformatować dane elementy, można znaleźć na oficjalnej stronie Bootstrap.
Podsumowanie
Moim zdaniem platforma Bootstrap to naprawdę świetny framework, który małym nakładem pracy pozwoli na stworzenie efektownie i nowocześnie wyglądających witryn oraz aplikacji internetowych. Dostarcza setek gotowych reguł CSS, komponentów graficznych, skryptów JavaScript, które znacznie ułatwią pracę nie tylko początkującym, ale i zaawansowanym programistom. Zachęcam do zapoznania się z nim!