Jeśli przy modyfikacji szablonu lub języka w PrestaShop nie widzimy na stronie zmian albo po prostu instalacja Prestashop na serwerze rozrosła się do dużych rozmiarów to czas na wyczyszczenie cache.
Poniżej przedstawiam jak to zrobić (w nawiasie przedstawione są angielskie nazwy pól)
- Czyszczenie Cache z poziomu Panelu Administracyjnego:
- Zaloguj się do PA w instalacji Prestashop
- Z menu wybierz pozycje Zaawansowane > Wydajność (Advanced Parameters > Performance)
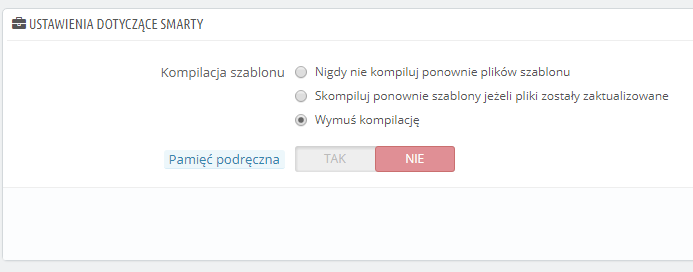
- W polu Kompilacja szablonu wybierz Wymuś kompilację (Force compile > Yes)
- W polu Pamięć podręczna wybierz Nie (Cache > No)
- Klikamy na Wyczyść pamięć podręczną w górnym prawym rogu

- Ręczne czyszczenie cache – niezbędny jest dostęp do konta FTP. Na serwerze należy usunąć zawartość następujących folderów (wszystkie pliki oprócz index.php)
- cache/smarty/cache
- cache/smarty/compile
- img/tmp
- Wyłączenie CCC (Combine, Compress and Cache) dla plików CSS. Domyślnie Prestashop kompiluje wszystkie pliki CSS do jednego pliku który jest następnie wysyłany do przeglądarki. Poniżej przedstawiam jak to wyłączyć:
- Zaloguj się do PA w instalacji Prestashop
- Z menu wybierz pozycje Zaawansowane > Wydajność (Advanced Parameters > Performance)
- Przejdź do sekcji FUNKCJONALNOŚĆ CCC (CCC (Combine, Compress and Cache))
- Wyłącz opcje Inteligentna pamięć podręczna dla CSS (Smart cache for CSS) oraz pozostaje opcje w tej sekcji (jeśli są włączone)
- Zapisz zmiany
- Na koncie FTP przejdź do folderu themes/themeXXX/cache (themeXXX to nazwa aktywnego szablonu), usuń jego całą zawartość oprócz pliku index.php

Po wykonaniu powyższych kroków i przeładowaniu strony w przeglądarce, powinniśmy zobaczyć zmiany.